はじめに
無料はてなブログからWordPressに移行して半年程経ちました。
サイト移転は不安もありましたが、結果的には移転して良かったです。
移転前よりアクセス数も増えたし、レンタルサーバー代も広告収入で賄えたので。

WordPressに移行したい!

でもサイト移転ってどうやったらいいの?
そんな疑問の解決に役立つかと思い、サイト移転した時に手順をメモっておきました。
ということで、

今回は無料はてなブログからWordPressに移行する手順を紹介します!
レンタルサーバー契約
レンタルサーバー検討
WordPressに移行するためにはレンタルサーバーの契約が必要です。
レンタルサーバーはたくさんありますが、選ぶ際に重要なポイントがあります。
サイトの表示速度はGoogleなどの検索ランキングに影響します。
そのため、検索サイトからのアクセスを増やしたいなら高速なレンタルサーバーがオススメです。
そこで高速性に定評がある「ConoHa WING」と「エックスサーバー」の大手2社で検討しました。
簡単に比較すると以下のような感じです。(記事作成時点)
| ConoHa WING | エックスサーバー |
| 国内最速サーバー | 国内シェアNo1 |
| 初期費用なし | 初期費用あり |
| 比較的安価 | 比較的高価 |
| お試し期間なし | お試し期間あり |
| 歴史は比較的浅い | 老舗 |
私は「国内最速」と価格が魅力的なConoHa WINGでレンタルサーバー契約しました。
ちなみにConoHa WINGの公式キャラクターは「美雲このは(CV:上坂すみれ)」さんです。キャラに惹かれた面もあったりします。

レンタルサーバー契約
ConoHa WingではWINGパックで契約するとレンタルサーバーと独自ドメインがセットで契約出来ます。
独自ドメインは専門の業者もありますが、支払先が複数あると面倒くさいので独自ドメインとセットのWINGパックで申し込みするのがオススメです。
ConoHa WINGの申し込み方法については、こちらの記事で詳しく紹介しています。
はてなブログの記事を新サイトに移行
はてなブログの記事をダウンロード
ここからは実際のサイト移行手順です。
まず、移転元の無料はてなブログから記事をダウンロードします。

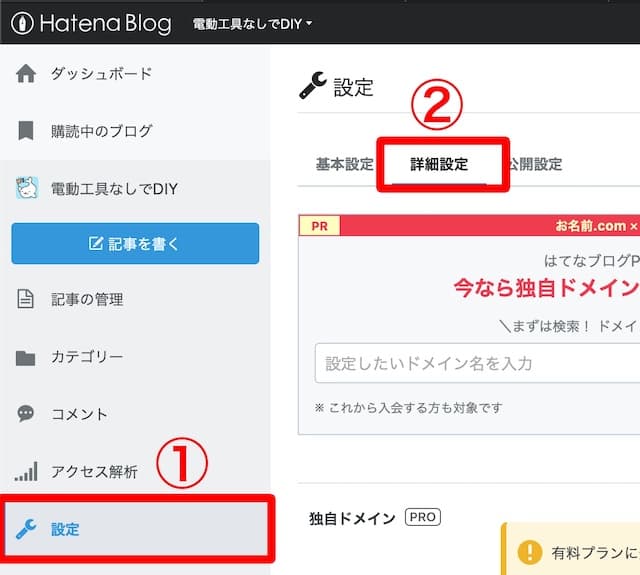
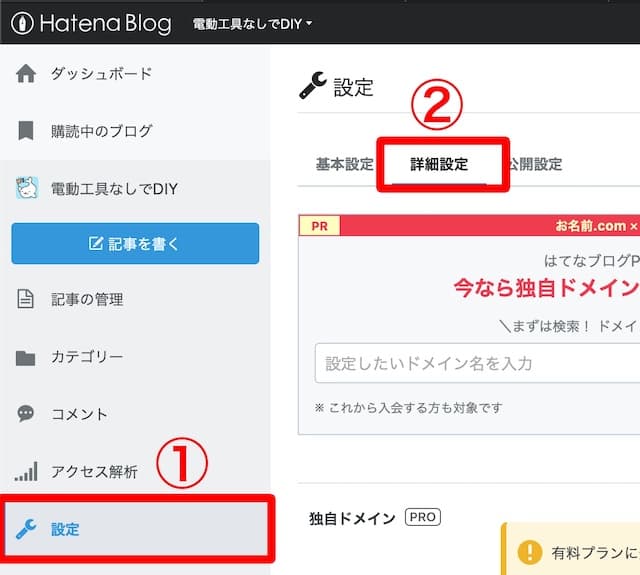
①はてなブログの管理画面から「設定」をクリック
②「詳細設定」をクリック

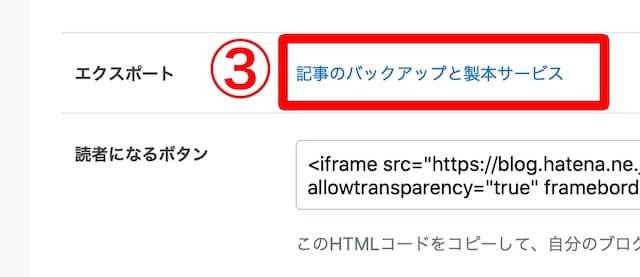
③「記事のバックアップと製本サービス」をクリック

④「エクスポートしなおす」をクリック
⑤「エクスポートが完了しました」と表示されるのを確認

⑥「ダウンロードする」をクリック
これで、はてなブログの記事のダウンロードが出来ました。
見出しタグの修正
はてなブログとWordPressでは見出しタグが異なるのでダウンロードした記事のテキストファイルを修正します。
見出しタグは「<h3> 本文 </h3>」のようにタグで区切られていますが、これをWordPress用に変換しないと見た目が残念なことになります。
| はてなブログ | WordPress | |
| タイトル | H1 | H1 |
| 大見出し | H3 | H2 |
| 中見出し | H4 | H3 |
| 小見出し | H5 | H4 |
私はパソコンのテキストエディタで置換しました。
順番を間違えると正しく置換出来ないので注意が必要です。
以下の順番でタグを置換します
- H3 → H2
- H4 → H3
- H5 → H4
WordPressサイトの非公開設定
はてなブログの記事をインポートする前にWordPressサイトを非公開にします。
そのまま公開してしまうと同じ記事がインターネット上で重複してしまい、検索エンジンに移転先サイトが移転元サイトのコピペサイトと認識される可能性があります。
そうなると、検索エンジンの評価が落ちる(移転先サイトのアクセス数が増えなくなる)ので注意が必要です。
まず「WP Maintenance Mode」をインストールして有効化します。
プラグイン > 新規追加 > 「WP Maintenance Mode」を検索して選択 > 今すぐインストール > 有効化
続いて「WP Maintenance Mode」の設定で検索エンジンのクロール(サイトの巡回)をブロックします。

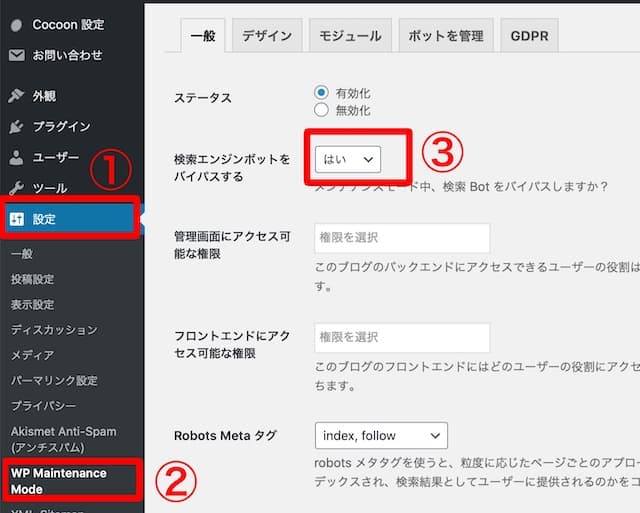
①「設定」をクリック
②「WP Maintenance Mode」をクリック
③「検索エンジンボットをバイパスする」で「はい」を選択

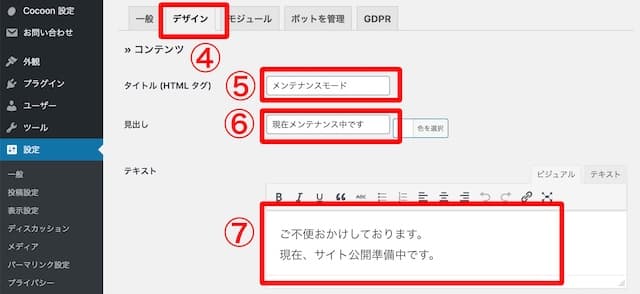
④「デザイン」をクリック
⑤タイトルを入力
図の例では「メンテナンスモード」と入力
⑥見出しを入力
図の例では「現在メンテナンス中です」と入力
⑦メンテナンス中の旨の文章を入力
図の例では「ご不便をおかけしております。現在、サイト公開準備中です。」と入力

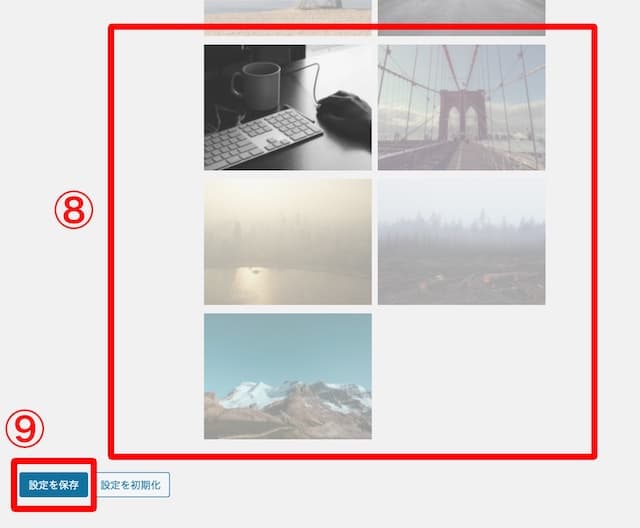
⑧好きな画像を選択
⑨「設定を保存」をクリック
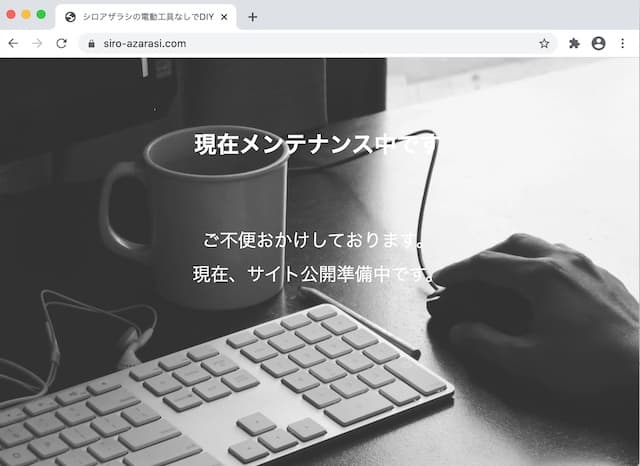
これでメンテナンスモードが有効になりました。
こんな感じで表示されます。
検索エンジンのクロールはブロックしていますが、何かの拍子にアクセスされた場合に移転作業中の中途半端なサイトを見られてしまうことを防止出来ます。

WoadPressに記事をインポート
WordPressの管理画面にて、旧サイトからダウンロードした記事をインポートします。

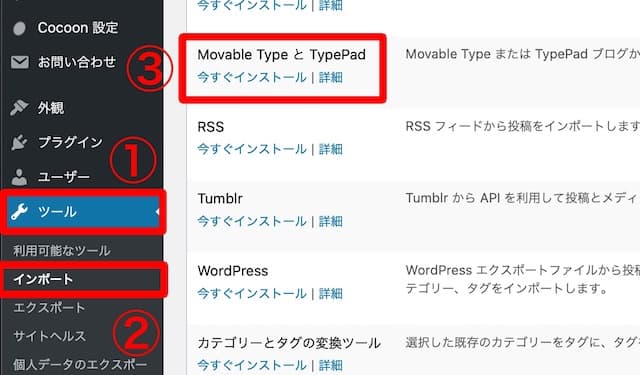
①ツールをクリック
②「インポート」をクリック
③「Movable Type と TypePad」の「今すぐインストール」をクリック

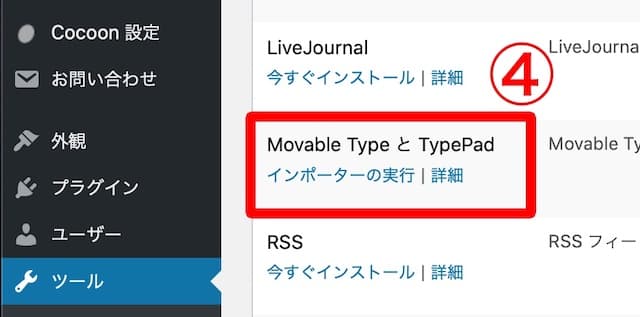
④「Movable Type と TypePad」の「インポーターの実行」をクリック

⑤「ファイルを選択」でダウンロードした記事ファイルを選択
⑥「ファイルをアップロードしてインポート」をクリック

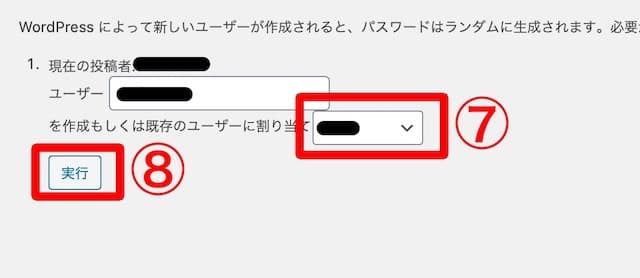
⑦WordPressのユーザーを選択
⑧「実行」をクリック
これで移転元のはてなブログの記事をWordPressにインポート出来ました。
パーマリンク の設定
標準形式は以下のような日付がスラッシュ区切りされたURLになっています。
| 標準形式 | https://wakurun.hatenablog.com/entry/2020/10/25/181730 |
ここで大きな問題が発生します。
WordPressではスラッシュ区切りのパーマリンク は設定出来ないのです。
そのままエクスポートした記事をWordPressにインポートすると、スラッシュの部分がハイフンに変換されます。
パーマリンク が異なると検索エンジンは別のURLと認識するため、検索エンジンの記事の評価がリセットされてしまうのです。
「Permalink Manager Lite」というプラグインを使うと、WordPressのパーマリンク にスラッシュを入力出来るようになります。
「Permalink Manager Lite」をインストールして有効化します。
プラグイン > 新規追加 > Permalink Manager > 今すぐインストール > 有効化
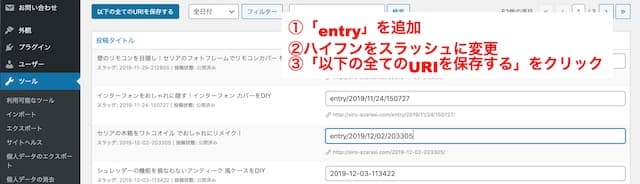
続いてPermalink Managerで記事URLを修正します。
ツール > Permalink Manager でPermalink Manager を開くと記事URLの修正画面になるので、一つずつ記事URLを修正していきます。
URLを間違えないように慎重に作業します。

記事の修正
はてなブログの記事をインポートしても移行されない部分があり、修正が必要になります。
画像の修正
はてなブログの記事エクスポートでは画像はダウンロードされないため、「はてなフォトライフ」からダウンロードするか、ローカルに保存しているファイルからWordPressにアップロードします。
SEO対策で代替テキスト(alt属性)を設定していた場合はアップロードした際に改めて設定する必要があります。
アイキャッチ の修正
はてなブログでアイキャッチ 画像を設定していた場合はWordPressで改めて設定します。
目次の修正
はてなブログの目次は記事編集画面で見ると「[:contents]」と表示されていますが、WordPressでは目次に変換されないので削除します。
WordPressで目次を作成するにはプラグインなどを使う方法がありますが、使用するテーマによっては自動で作成されます。
内部リンクの修正
内部リンクのURLが「はてなブログ」の記事URLになっているので、WordPressの記事URLに修正します。
旧サイトからの転送設定
この段階では検索エンジンは旧サイトを認識しているので、新サイトに転送設定します。
一般的には「.htaccess」を使った 301リダイレクトという方法で転送設定を行います。
Googleもオススメの方法ですが、無料はてなブログでは301リダイレクトが使えません。
そこでJava Scriptで転送設定を行います。
はてなブログの各記事にアクセスすると「このサイトは移転しました」とメッセージを表示して5秒後に新サイトに自動転送する仕組みです。
Java Scriptによる自動転送は、こちらの記事で紹介しています。
旧サイトのインデックス解除
旧サイトのはてなブログのインデックス解除設定をします。
この設定をすると検索結果に記事が表示されなくなります。
旧サイトと新サイトの記事が重複しないようにするためですが、私はまだこの設定をしていません。
上記リンクのJava Scriptによる自動転送の記事で書いていますが、移行元の記事の検索エンジン評価を新サイトに引き継ぐためです。
検索エンジンの移行が完了したら私もこの設定をするつもりなので、やり方を紹介します。

①「設定」をクリック
②「詳細設定」をクリック

③「検索エンジンに登録させない(noindex, nofollow)」にチェック

④「変更する」をクリック
新サイトの非公開設定を解除
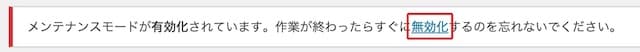
「WP Maintenance Mode」を無効化します。
メンテナンスモードが有効化されているとWordPressの管理画面に以下のように表示されているので「無効化」をクリックします。

これでメンテナンスモードが解除され、新サイトがブラウザで表示されるようになります。
Google XML Sitemaps でサイトマップ 生成
WordPressプラグインで新サイトのサイトマップ を生成します。
こちらの記事を参考に設定しました。
Google Search Consoleに新ブログを登録
Google Search Consoleに新ブログを登録します。
私は無料テーマのCocoonを使っているので、以下のCocoon公式サイトの手順を参考に新ブログを登録しました。
「Google XML Sitemaps」で生成したサイトマップ も合わせて登録しておきます。
Google Analyticsを新サイトに変更
Google Analyticsに登録した旧サイトのURLを新サイトに変更します。
プロパティURL変更
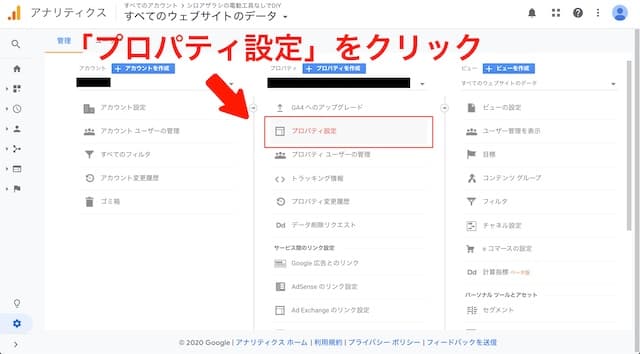
左下の歯車マーク「管理」をクリックします。

「プロパティ設定」をクリックします。

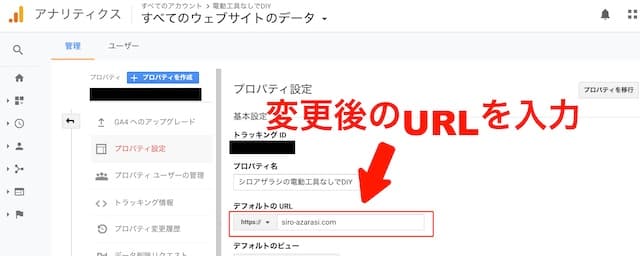
「デフォルトのURL」に変更後のURLを入力します。

「保存」をクリックします。

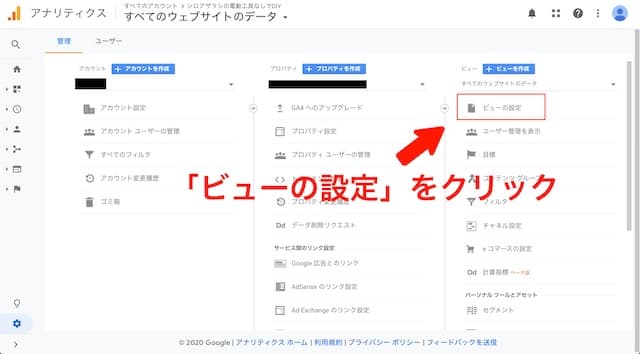
ビューのURL変更
「ビューの設定」をクリックします。

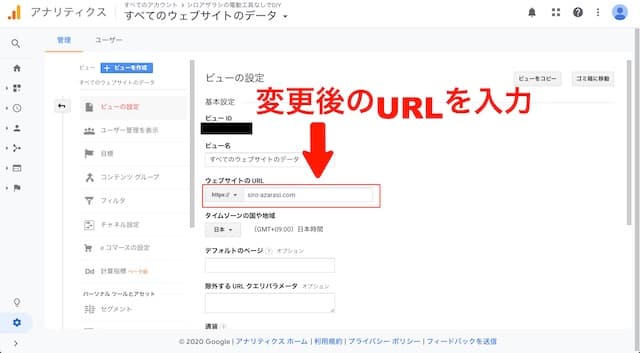
「ウェブサイトのURL」に変更後のURLを入力します。

「保存」をクリックします。

WordPressにトラッキングIDを設定
WordPressの管理画面からGoogle AnalyticsのトラッキングIDを設定します。
Cocoonを使っている場合はCocoon公式サイトに分かりやすい説明があります。
その他の移行
移転前のサイトでアフィリエイトをしている場合は、そちらもURL変更が必要になります。
後は旧サイトのアクセスが無くなり、新サイトに移行が完了したと判断した時点で旧ブログは削除します。
まとめ
はい。そんなわけで今回は無料はてなブログからWordPressにサイト移転する方法を紹介しました。
作業量は移転前のサイトのボリュームによって違いますが、結構大変な作業ですね。
私の場合は51記事の移行でしたが、2週間程度かかりました。

すごい大変!
記事が少ない内に移転するか、初めからWordPressでブログを始めた方が良いですね。








コメント