はじめに
無料ブログでブログを始めた人でもブログ運営がある程度軌道に乗ると、

無料はてなブログからWordpressに移行したい!
って、思いますよね。
サイトのデザインに凝りたいとか、収益性を高めたいとかで。
しかし、サイト移転で一番心配なのはアクセス数の低下だと思います。
徐々にアクセス数が増えたサイトを移転する際に引き継ぎが上手くいかず、検索エンジンのページランクがリセットされるとアクセス数が激減してしまいます。
そこで、ページランクを引き継いだまま旧サイトから新サイトへのリダイレクト(自動転送)が必要になります。
当サイトも無料はてなブログからWordPressに移行して半年程経ちましたが、リダイレクト設定でページランクの引継ぎ効果を実感することが出来ました。
ということで、

今回は無料はてなブログからサイト移転する際にページランクを落とさないリダイレクト設定を紹介します!
サイト移転時の301リダイレクト
サイト移転時のリダイレクトは通常「301リダイレクト」を使います。
しかし、無料ブログはユーザーが「.htaccess」ファイルをいじれないので、Java Scriptなどで転送設定することになります。
Java Scriptによる転送設定
旧サイトから新サイトへのリダイレクト(自動転送)の処理はJava Scriptを使います。
実際に旧サイトに設定したJava Scriptは以下のものです。
<p>このサイトは移転しました。</p>
<script type="text/javascript" language="javascript">
<!--
// 新urlの作成
var domain = "https://siro-azarasi.com"; // 移転先URL
var path = location.pathname;
var url = domain + path;
// リンクhtmlの書き出し
document.write("<a href=\"" + url + "\">" + url + "</a></p>");
// リダイレクト
setTimeout("redirect()", 5000); // 5 sec
function redirect(){
location.href = url;
}
// canonical の書き換え
let canonicalTag = document.querySelector("link[rel='canonical']");
canonicalTag.href = url + '/';
-->
</script>
上のコードを貼る場所は、はてなブログの「デザイン」→「カスタマイズ(スパナマーク)」→「ヘッダ」→「記事」→「記事上」です。
このJava Scriptはこちらのサイトを参考に一部修正したものです。
コードの説明
1行目
旧サイトにアクセスした際に表示される文章です。
「このサイトは移転しました。」の部分はサイト移転が分かる文章をお好みで。
<p>このサイトは移転しました。</p>5行目
自動転送先の新サイトのURLを入力します。
下の例だとhttps:siro-azarasi.comの部分ですね。
var domain = "https://siro-azarasi.com"; // 移転先URL6行目
はてなブログから記事のパスを取得します。
var path = location.pathname;この部分は移転先サイトの記事URLがはてなブログと同一(下の例の赤字部分)である場合の記述です。
例:
旧サイトURL:https://wakurun.hatenablog.com/entry/2020/01/18/192708
新サイトURL:https://siro-azarasi.com/entry/2020/01/18/192708/
11行目
旧サイトから新サイトに転送するまでの時間。
下の例だと5秒後に転送します。
0秒転送はユーザーに混乱を与えるのでやめた方がいいと思います。
setTimeout("redirect()", 5000); // 5 sec15〜17行目
はてなブログではデフォルトでcanonicalタグが設定されていますが、ここでcanonicalタグの書き換えをしています。
この設定が旧サイトのページランクを新サイトに引き継ぐ処理です。
// canonical の書き換え
let canonicalTag = document.querySelector("link[rel='canonical']");
canonicalTag.href = url + '/';URL末尾のスラッシュ(トレイリングスラッシュ)は無くても動作は変わらないはずですが、気分的に付けました。
Google Search Consoleで確認
canonicalタグの書き換えが上手くいっているかどうか、Google Search Consoleで確認します。
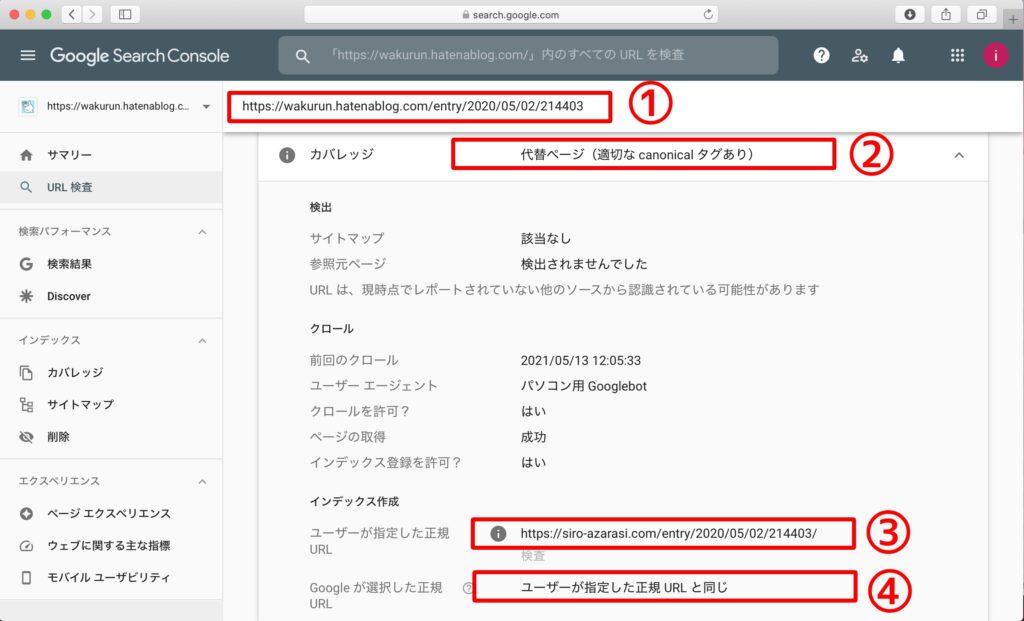
Google Search Consoleから旧サイトを選択してURL検査をします。
以下が実際にURL検査した画面で、canonicalタグの書き換えが上手くいっていることが分かります。
これでgoogle検索した際に旧サイトはインデックスが外れて表示されず、ページランクを引き継いだ新サイトが表示されることになります。
| ① | 旧サイト(無料はてなブログ)のURL |
| ② | googleに正しいURLを伝えるcanonicalタグが 設定されている |
| ③ | canonicalタグで新サイト(Wordpress)のURL が指定されている |
| ④ | 検索エンジンはcanonicalタグで指定された 新サイトのURLを正しいURLと認識している |

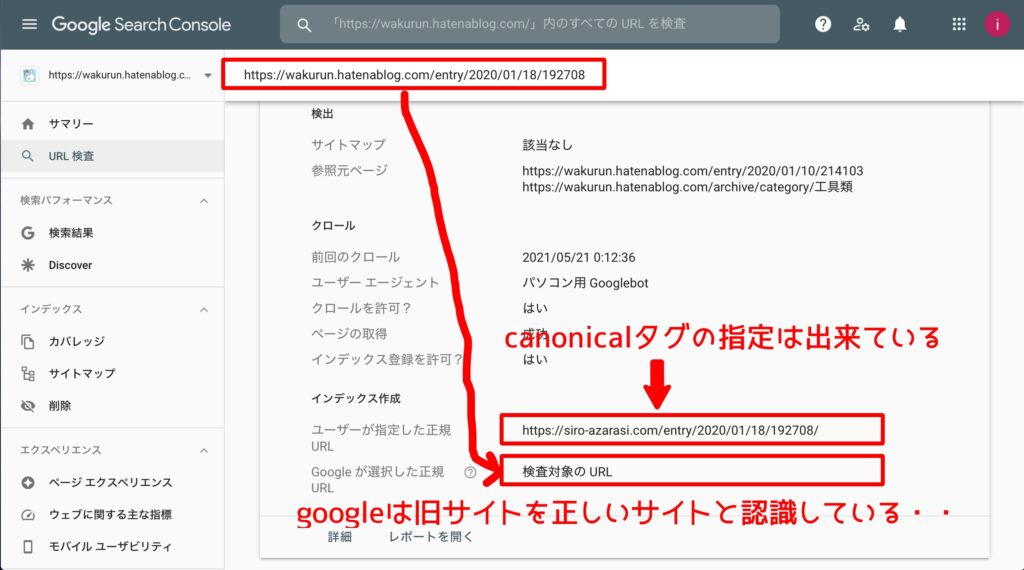
尚、設定してもすぐにgoogleで認識されるわけではないようです。
徐々に移行が進んで現在は概ね移行が済みましたが、まだ5記事ぐらい旧サイトの方でインデックスがある状態です。
なので、未だに旧サイトから新サイトに転送されてくるアクセスがあります。
半年程経ちますが、いつgoogleは認識してくれるんでしょうか。。
以下の画面は検索エンジンが旧サイトの記事を正規のURLとして認識している状態です。

まとめ
はい。そんなわけで今回は無料ブログからWordpressにサイト移転する際にページランクを引き継いだリダイレクトの設定方法を紹介しました。
ページランクはある程度引き継いでいるのを実感しますが、残念ながら記事単位のアクセス数は落ちてしまいました。
長年サービスしている「はてなブログ」上の記事と立ち上げたばかりの新ドメイン上の記事でドメインパワーの違いがあるからかな?
少しづつ上昇傾向ではあるので、様子をみたいと思います。
とはいえ、サイトを移転してからの記事を合わせるとサイト全体のアクセス数は移転前より増えました。
旧サイトは11ヶ月で総アクセス数6万程度でしたが、新サイトは6ヶ月で10万アクセスを超えてます!
WordPressでサイトデザインの自由度も上がり、Google Adsenseで収益性もアップしたと考えるとサイト移転して良かったなと思います。

今後も地道に頑張ります!





コメント